首先,Yabu是誰?
室內設計師應該都認識這兩位設計師
▼
雅布與普歇爾伯格
這兩位是目前世界室內設計界的絕對大師
中國的粉絲也有千千萬
同時,也在中國留下了許多頂級作品
我們今天選取的案例是Yabu在北京的一個項目
案例選取:Yabu梵·悅108北京超級豪宅效果圖
案例原版圖紙獲取途徑
瀏覽器地址欄輸入“iMod.vip”
右上角搜索框輸入對應案例ID獲取案例
案例ID:M007897
▼
大概了解之后
接下來要弄清楚的一點是
做此類效果圖用哪一個建模軟件最好?
我想當然是
為什么吶?
因為SU的風格樣式系統可以將對象的
線、面、光影……等等通道用最短的時間統統分離出來
并且SU裸模表現的效果也讓人感覺很舒適
▼
當年…
筆者剛接觸SketchUp的時候
就想為SketchUp的產品經理默默獻上膝蓋
風格樣式系統的設計,簡直妙不可言!
好,不說廢話我們進入教學
首先,說一下要用到的軟件,分別是
- SketchUp (以下簡稱:SU)
- Vray for SketchUp(以下簡稱:VFS)
- Photoshop(以下簡稱:PS)
接下來再看一個公式
設計+SU+VFS+PS=50%+30%+5%+15%
這是做這張圖各個要素之間大致的占比
設計當然是首當其沖,占50%
許多學員問我,為什么按這種方法做的圖
一點高大上的感覺都沒有?
大部分原因可能是設計本身不夠高大上
或者是構圖不夠講究
SU部分
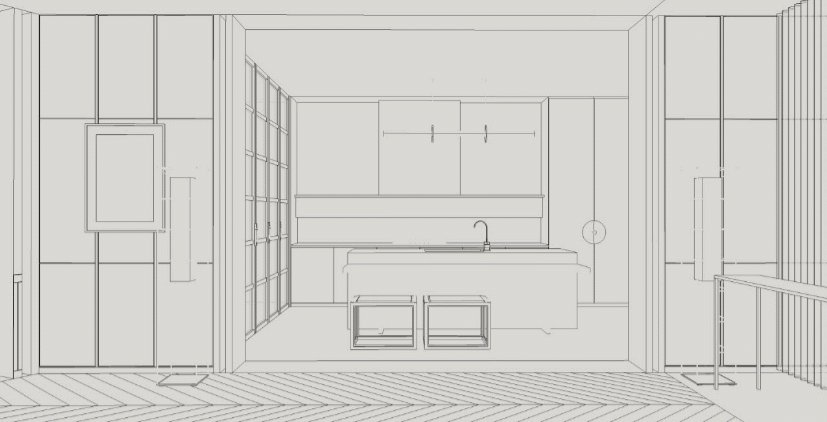
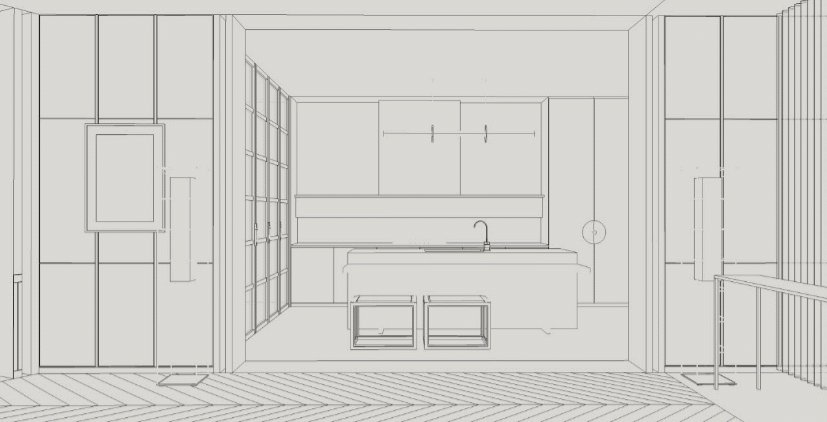
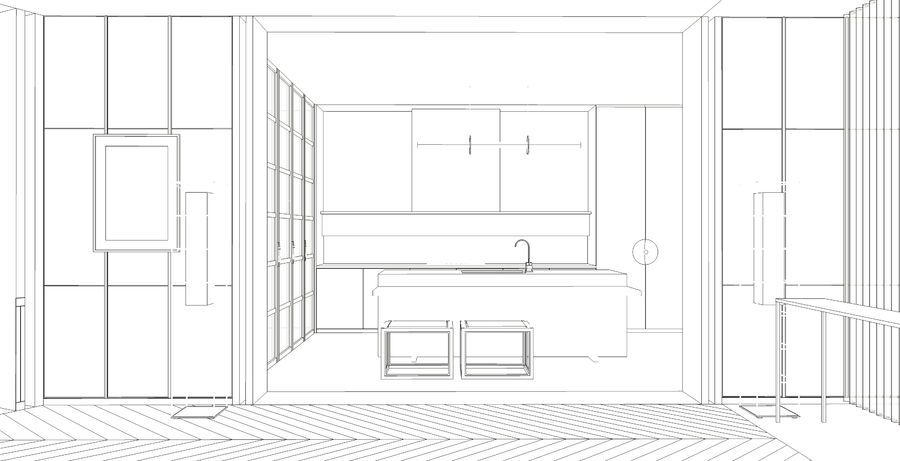
我們先觀察一下SU模型
▼
SU的裸模感覺已經非常棒了!
整體感覺,從設計到主材選擇都非常的純粹
主材以高級灰為主色調,整體偏灰
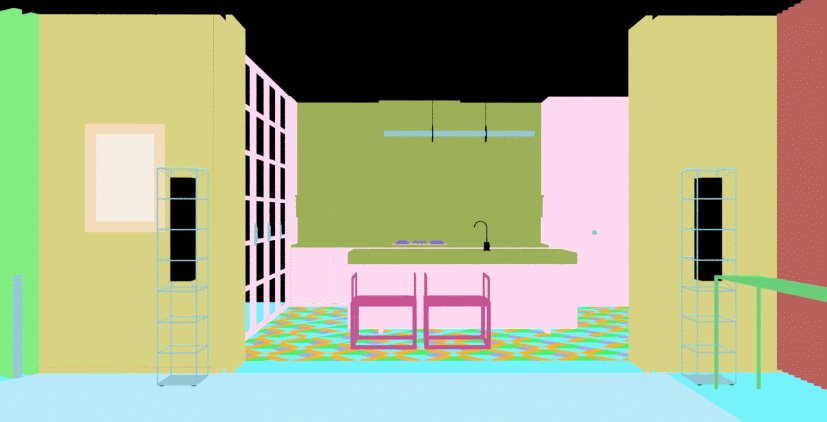
接下來要做的就是將此模型的線框、陰影、固有貼圖、材質ID
這4張通道圖快速提取出來
為什么要單獨提取出來吶?
單獨提取出來可以很方便的調整各個通道的不透明度
畫面的可塑性更強
你可以手動提取這四張通道
也可以使用插件更快速的提取
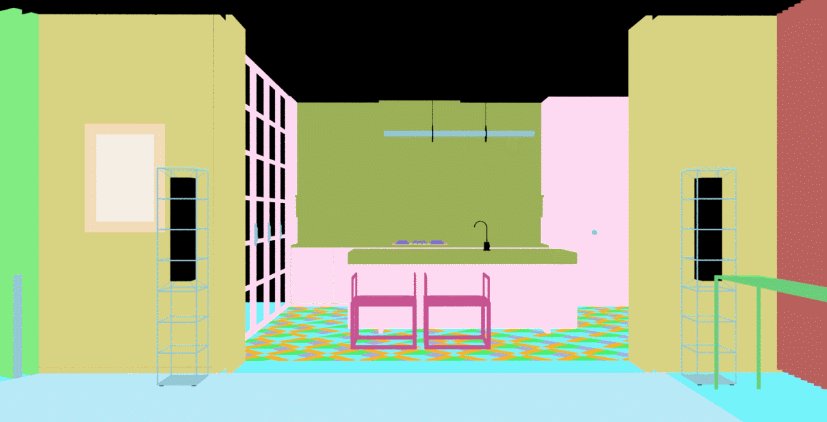
接下來我們就拿到了這幾張通道
固有色(貼圖)通道、線框通道、陰影通道、材質ID通道
▼
到這里SU的部分就差不多結束了
VFS部分
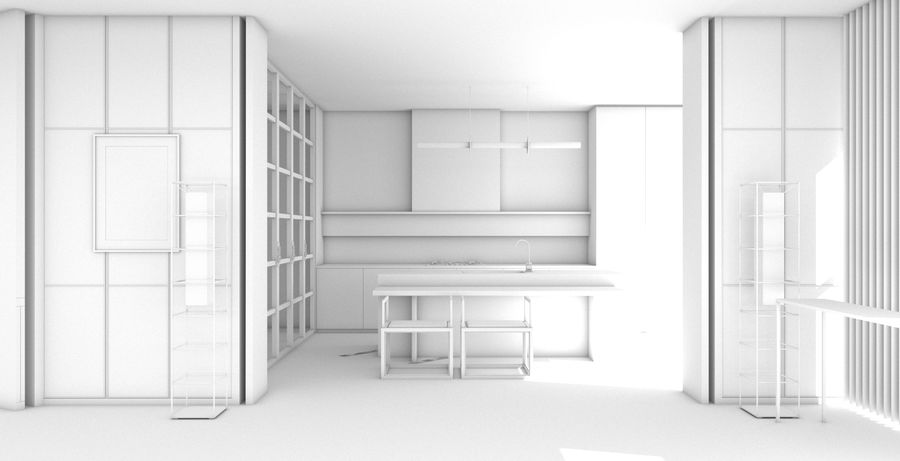
這一部分我們要用VFS渲染一張白模圖
這張圖是提升畫面質感的點睛之筆
提供了圖面最重要的一個效果 素描關系
SU裸模雖然能表達出場景的陰影關系
但是陰影過度是不會體現的
陰影的 黑 白 灰 是無法體現的
那圖面的素描關系 我們只能用渲染器表達
這里的難點就是
如何將渲染出來的白模與導出的裸模完美重疊在一起
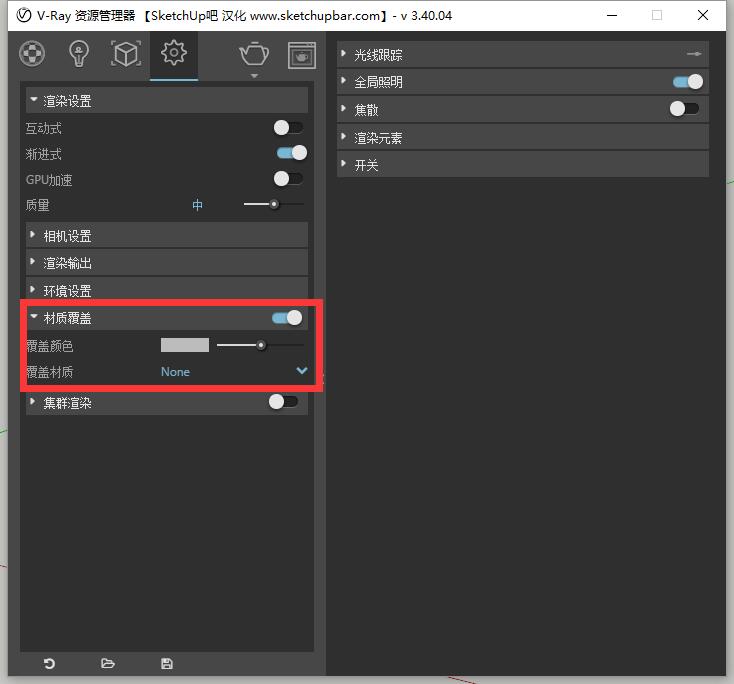
先打開Vray的渲染設置面板
在這里設置材質覆蓋,用于渲染白模
材質覆蓋可以不要給純白,灰色就好
不要帶有色彩傾向
▼
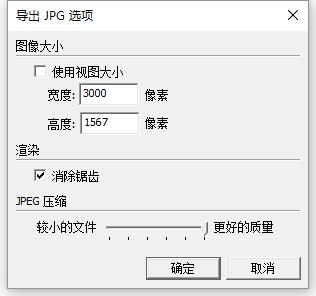
設置完之后就是最重要的渲染窗口比例
如何和我們的裸模匹配
以下是裸模導出圖紙的高寬參數
▼
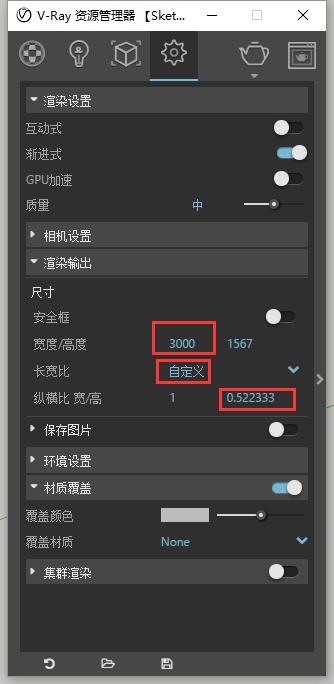
拿出計算器1567/3000=0.5223333333……
然后在VFS渲染輸出這里敲入寬度為3000
縱橫比 寬/高 為 1:0.5223333333……
就可以完美適配寬高比 寬:3000 ?高:1567
當然這是個笨辦法,但是達到目的就好(笑哭表情)
▼
最后做幾次測試渲染
然后渲染一張正式白模圖
▼
PS部分
接下來進入PS后期部分
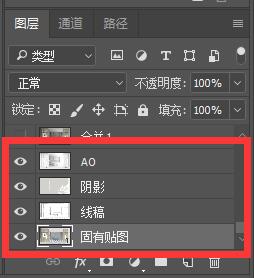
將剛才得到的幾張圖
固有色(貼圖)通道、線框通道、陰影通道、材質ID通道、白模
分別拖入PS并且疊起來
如果你之前的操作沒有錯誤的話 他們是可以完美吻合的
▼
接下來把“線稿通道”和“陰影通道”色階稍微拉一下
讓“線稿通道”線稿為純黑色,其余地方為白色
▼
將“線稿通道”與“陰影通道”給個正片疊底
控制一下線稿與陰影的強弱
最后得到以下效果
▼
下一步就是疊“白模圖”
前面說過“白模圖”是點睛之筆
在疊之前先觀察以下“白模圖”
他是有點色彩傾向的
因為我們渲染的時候會有陽光的影響
▼
Shift + Ctrl + U去色
色階調整一下
將暗部提亮,得到以下圖
可以讓明暗對比更明顯
▼
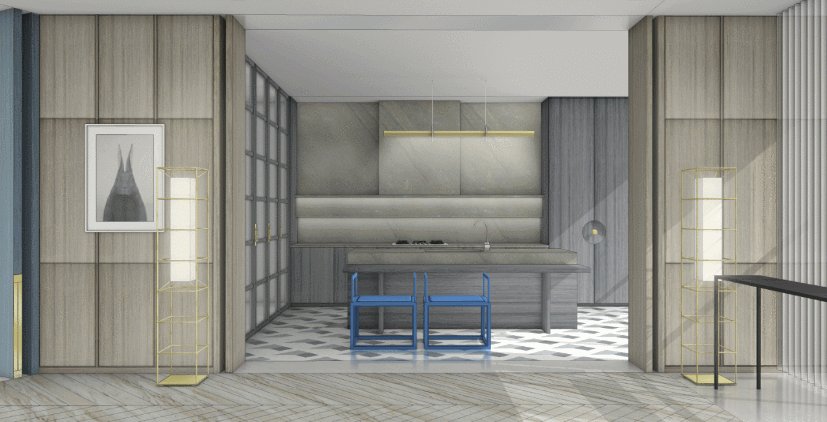
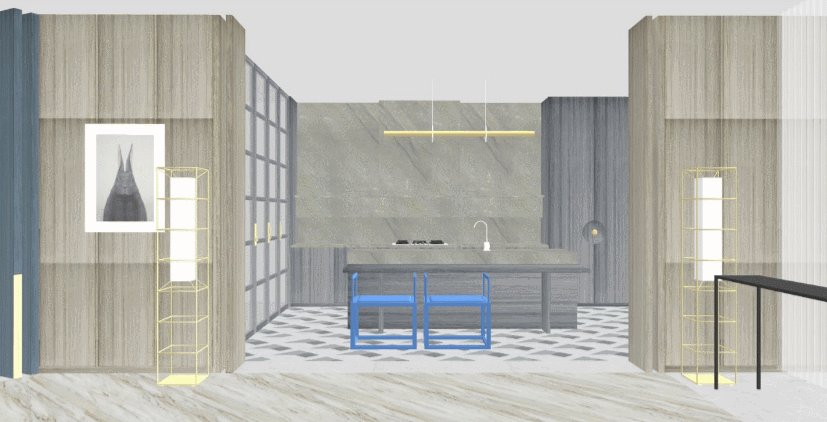
給個正片疊底,畫面的素描關系立馬就出來了
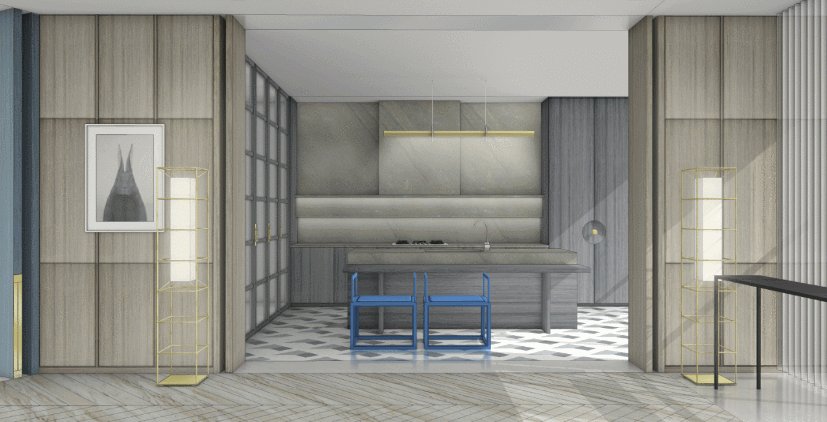
這里放一張有“白模圖”和沒有“白模圖”的對比
▼
(無“白模圖”)
(有“白模圖”)
接下來就是一些細節的刻畫
首先先觀察一下這張圖
YABU的設計師在做這張圖的時候
很巧妙的挑選了幾個材質去凸顯它的質感
大部分材質都為裸模效果
只有少數模型是有真實材質質感的
這樣處理的視覺感受就是
乍一看是裸模圖
但是仔細一看有一些細節材質還是帶有質感的
非常耐人尋味,不貪圖全面,點到為止
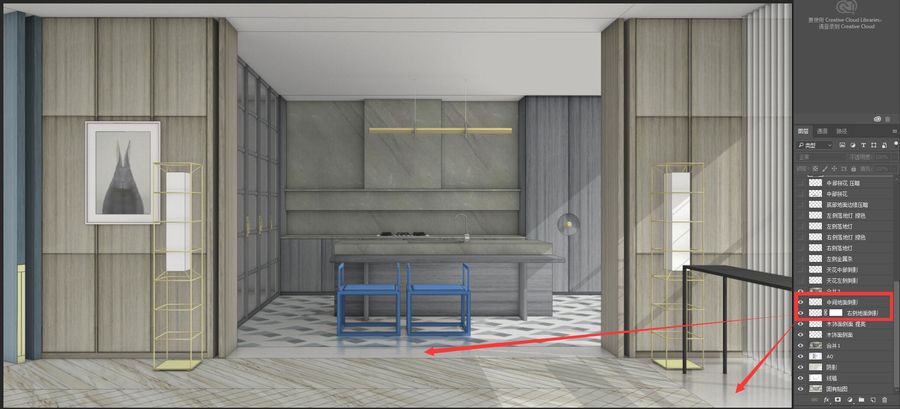
接下來我們就為地面稍微做一些質感處理
將這兩塊地面制作一個啞光大理石的效果
只要將地面以上的物體提取出來,做個倒影就好了
然后降低不透明度,用蒙版稍微擦除下面部分
再給個高斯模糊,啞光材質就做好了
▼
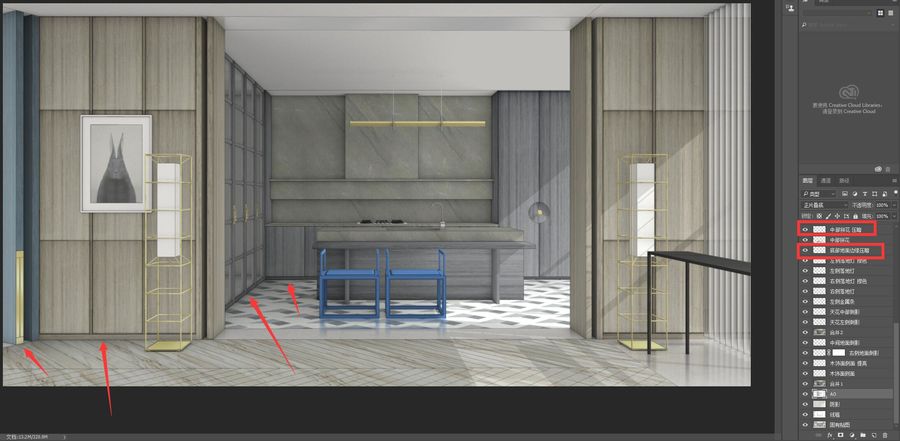
要記得將墻面與地面銜接處用壓暗工具稍微擦一下,增強對比度
▼
接下來將中間島臺上方吊燈的光暈
與后面廚房墻壁光暈制作一下
▼
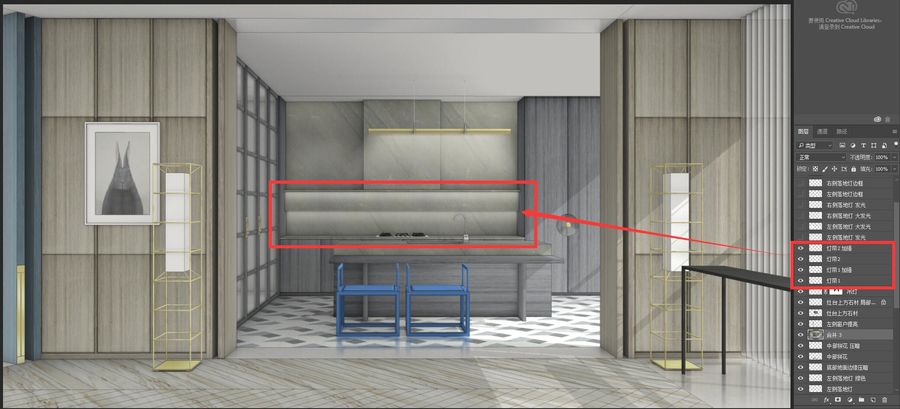
然后制作廚房墻壁下方的燈帶
▼
最后一步,制作這兩個落地燈的光暈效果
這里的光暈要制作三層
第一層比較集中,比較亮
第二層稍微暗一點,但是范圍廣,不透明度稍微降低
第三次范圍最大,不透明度基本上肉眼很難看到
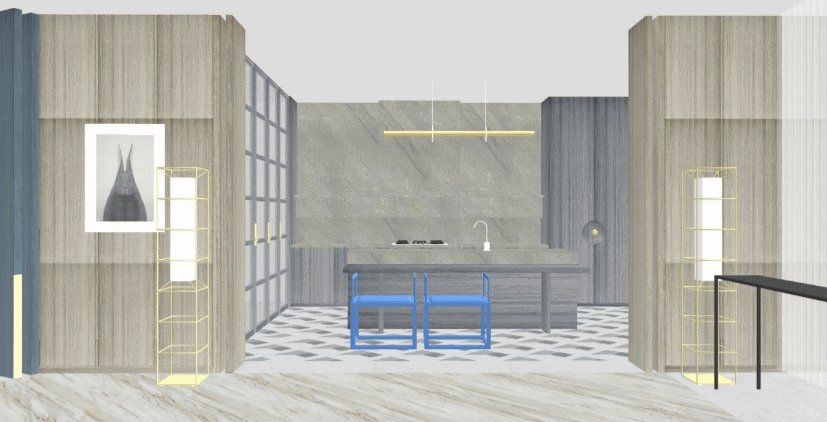
但是這一層也是必須存在的
這一步做完,這張圖就做好了!
▼
是不是非常簡單?
如果覺得圖文教程太籠統
也可以將案例模型下載下來
自己多研究研究PSD文件
本次教程就到這里啦!
































感謝您的肯定與支持,更多軟件教程學習,請上活力網
好教程 謝謝分享
好教程 謝謝分享
感謝您的肯定與支持~
學習了 好厲害
學習了 好厲害
感謝您對我們的肯定與支持~
學習了
學習了
贊一個