關于VRAY渲染工作流程、線性工作流程和gamma
很多3D設計師會覺得這種觀念十分令人困惑。因此他們覺得這沒有太多意義,但是請相信我,這很有必要。
在線性工作流程下,燈光的計算和從渲染設置到后期處理的整個顏色的處理過程,都是正確的。
如果你旨在的使你的渲染更具真實度,那么你就需要這么做。
?
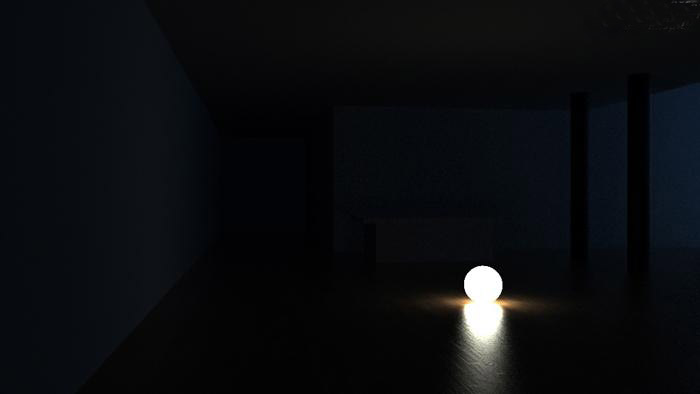
這是一個沒有進行gamma矯正的圖像例子。
我們可以注意到燈光并沒有充滿于屋中,即使場景是用vray的GI渲染的。
我們在渲染完成以后后期調整圖像的gamma,燈光變得正確充滿了屋子。
但是問題是這結果看起來有點曝光,而且顏色的色溢也計算錯誤。
在地板上的顏色球,被賦予的是一個來自3ds Max的純凈的材質球,所以他們的顏色是正確的。
然而,地面的材質的顏色和墻上的那副油畫的顏色,是不正確的。飽和度和對比度都沒有很好的被修正。
以正確的設置(線性工作流),顏色和燈光都是正確的。
用線性流程也有一些其他的優點,例如每通道信息都有32位。
常規的圖像(像jpg)每個通道(只有R,G,B通道)只有8位,雖然最后的輸出結果也夠好了,但是它并不包含足夠的信息供后期處理使用。
去看看電影,注意一下32位的圖像時如何在過于曝光的地方保留更多信息的。你能發現在地板上的反射已經變得更好了。
然而8位的圖像并不“知道什么被隱藏”于白色的像素下,因此當曝光度降低的時候,它會變灰。
而且,如果你在后期做一些景深和鏡頭效果(glare/bloom ?眩光/散光),你會發現32位的圖像會增加這些效果的質量。
現在,在我們開始研究gamma這個術語之前,你需要知道一些人類感知燈光世界的常識。
我們所擁有的感知,并不是一個線性的方式的。
換句話說,如果你手里拿著0.5千克的東西,再加上0.5千克,你可以很容易感到是雙倍的重量,但是如果你拿著50千克的東西,再加上0.5千克的東西,你幾乎感覺不到有什么不同。
這種問題同樣出現在聽覺和視覺。
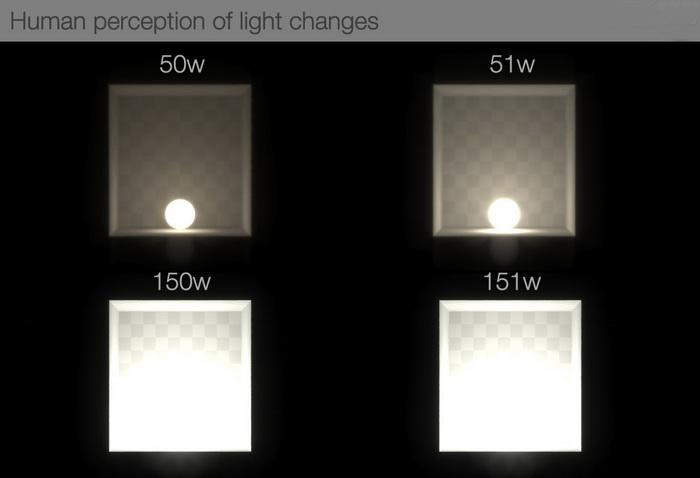
人類是怎樣感知燈光的改變的
如你所看到的,我們可以很容易分辨出50瓦的和51瓦的燈泡的不同。
但是即使在增加同樣數量瓦數的情況下,我們也很難分辨出150瓦和151瓦燈泡的亮度的不同。
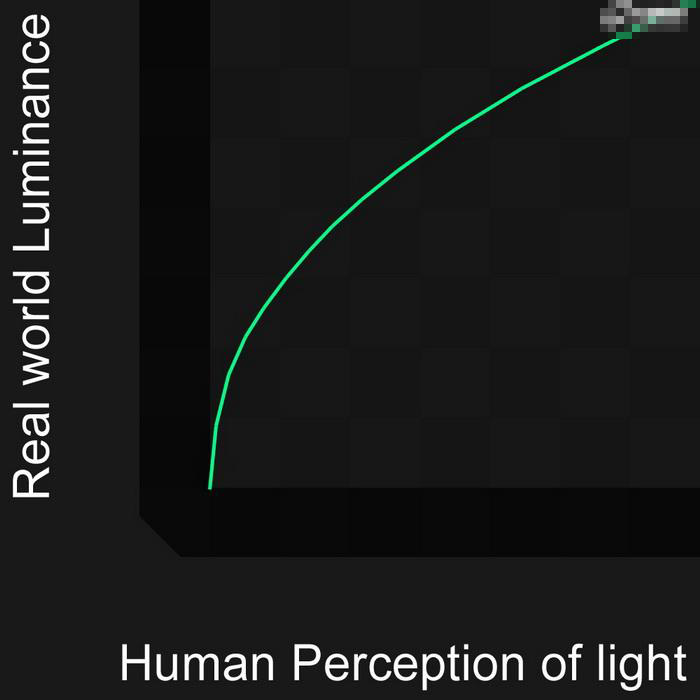
這條曲線描述了人類如何感知燈光的亮度。
因為我們在高亮度區域不能很好的區分亮度的不同,所以這就浪費了編碼圖像的一些信息,這些圖像是那些在整個光譜中以同樣數據密度錄入的圖像。
(編碼,就是,比如把一個圖像存儲成JPEG)換句話說,我們不需要在亮度區域保留同樣的密度的信息,在暗部區域也是一樣。
事實上,如果你有一個線性編碼圖像,那么你至少應該需要每通道14位,而常規的jpg圖像每通道卻只有8位。
最重要的是,比起人類的眼睛,你會有更多信息存在于亮部區域,從而能被區分出來-區分出那些被浪費的比特信息。
是的,那意味著jpeg是一個非線性編碼格式。
實際上,jpeg,以及幾乎所有的8位的圖像都是以同樣的像人類感知燈光的曲線來進行編碼
三色圖
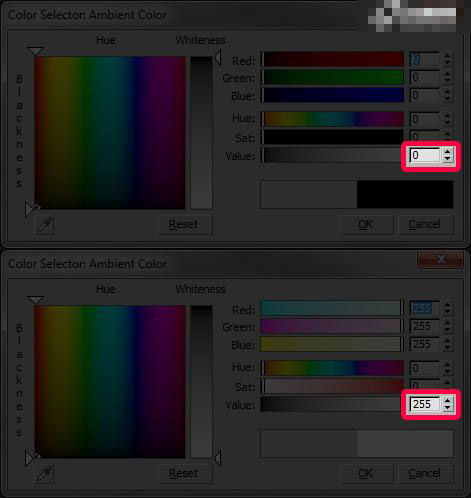
你有注意過在3ds Max中,拾色器是如何從0到255的范圍進行拾色的嗎?這就叫做三色圖。(色板)
這里解釋了8位的圖像是如何進行編碼的:
注意色板在暗部區域的密度,和在亮部區域的寬度。
這個結果顯示在暗部區域有更多的信息,所以在這樣的情況下,我們可以通過集中數據在暗部區域來利用人類對燈光的感知特點。
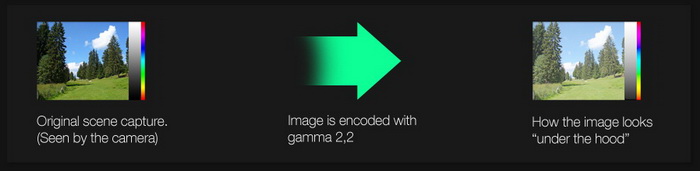
現在,在應用此編碼以后,實際上此圖片在后臺發生的是,這個圖像變灰了。
?
你會感覺到困惑并且想問:為什么不是所有8位的圖片都變得很灰呢?那么,你現在應該了解一下在圖像進行編碼以后,發生了什么。
在過去的時候,當我們使用的都是CRT顯示器的時候,我們有幸見到輸入的圖像和輸出的圖像分別是什么樣的。
實際上,這個亮度的規律,正好和人類的感知光線的規律是相反的。(當我們用的是進行過編碼的圖像)
注意亮度信息是怎樣隨著電壓的增加而慢慢升高的,當它達到一定的電壓值,就會突然上升。
如你所見,這條曲線正好和人類感知燈光的并且用來編碼的曲線相反。
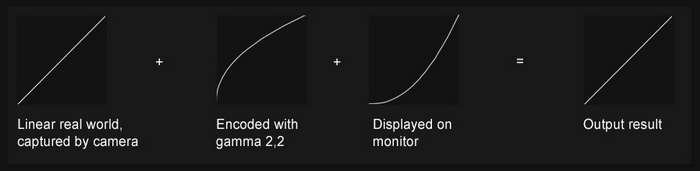
當gamma編碼和CRT冪律函數在一起,中和以后整個結果應該是這樣的:
?
像我們今天用的平板顯示器,并沒有當初老的CRT顯示器那樣的顯示效應。但是為了得到同樣的結果,今天的顯示器也會預置一個gamma曲線,是為了得到正確的圖像顯示。換句話說,原則和之前是一樣的。
那么,在你渲染的時候需要做些什么呢?
其實,十分簡單。當要在3ds Max中制作一個逼真的渲染的時候,用線性的方式去處理所有圖像數據時非常關鍵的。
因為它非常容易計算,而且也因為真實世界中并沒有非線性的現象。
那就意味著,當你在處理顏色、燈光、貼圖,每件事需要做的事情的時候,都需要轉換成線性空間。
之所以叫線性,因為它不再是一條曲線了,而是直線,其被稱作:gamma1.0。
讓我們更進一步解釋一下。
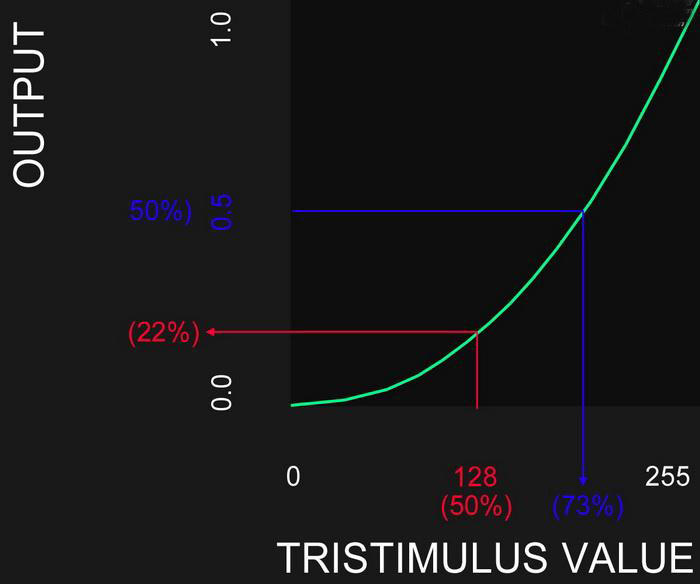
當在非線性空間下計算的時候,會發生的是,在亮度上,他們在各個位置的比率是不一樣的,于是實際輸出亮度也就不匹配了。
如上面的插圖所示,50%的地方的rgb值和實際輸出的圖像的圖像并不匹配。
如果要輸出50%亮度的圖像,實際上應該在圖的22%的地方。這就是在非線性空間下計算,數學上出現問題的地方。
如果在線性空間下計算,那么他們的比率就匹配了,如圖所示
現在,你可能對gamma是如何工作的有了更好的理解了。那么就來看看如何在我們的整個工作流程中如何控制他們。
直接在你的顯示器上看線性空間的東西,會顯得有點發灰。
是的,這是由于所有的東西都在后臺以線性空間處理了,即給你的渲染和各種圖層一個gamma2.2的矯正。
換句話說,所有東西都是在gamma1的情況下計算的,只是你在gamma2.2的環境下觀察他。
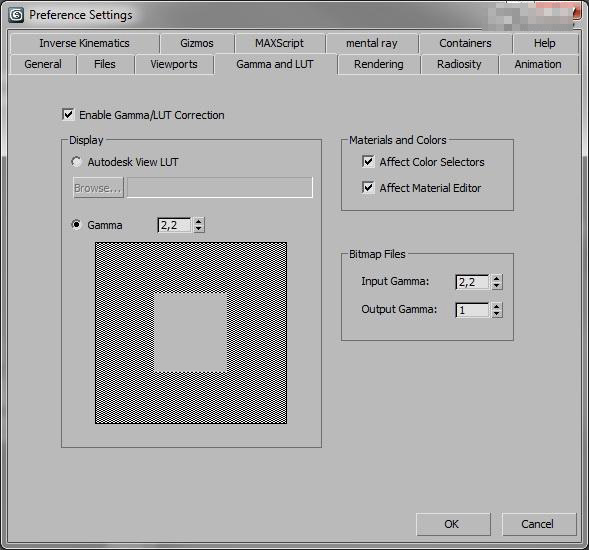
來看看3ds Max是如何設置的。首先,你要啟用Gamma/LUT Correction.
?
進入菜單Customize/Preferences/Gamma and LUT;這是你首先要看的地方。
勾選Materials and Colors下的兩個選項。你會發現色板和材質球都發灰了,(有時候需要刷新材質面板才能看到結果)他們看起來有點奇怪。
但是別擔心,去用就是了。這確保你的渲染時正確的。
displa中的gamma設為2.2。這只會通過影響顯示器來影響視窗、渲染結果的顯示(并不會在后臺實際改變圖像的gamma)。
input gamma:告訴3ds Max它要以gamma2.2的矯正來處理貼圖。除了HDRI圖像,你的所有貼圖(在大部分情況下)都會被gamma2.2矯正。
這個接下來會詳細說明。
output gamma:指定3ds Max如何保存他們的渲染結果。
設置成1,是為了完整的保持線性的輸出結果以在后期處理軟件中更好的使用和處理。
如果你在渲染以后不想進行線性工作流了,比如說你要保存一個jpg的圖像,那么你需要把它設置成2.2。
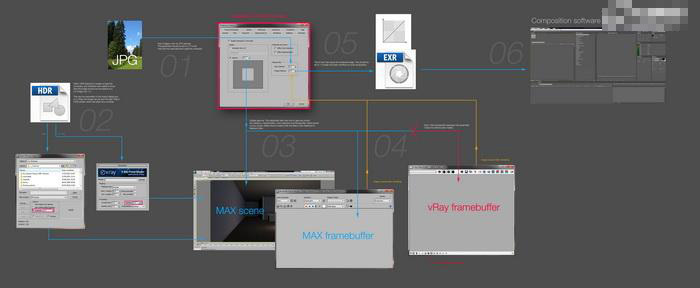
點擊下面的圖像詳細了解這個工作流程是如何進行的。馬上你可能就會覺得有點混亂了,但是分析下面的東西會讓你更好的了解到底發生了什么。
如果你用的是3ds Max自帶的幀緩存,系統gamma設置將起作用,對你在最后看到的結果起作用。
這只是看起來是這樣的,但不意味著圖像會被那么處理而保存。
如果你用的Vray的幀緩存,你需要啟用sRGB按鈕(在vray幀緩存窗口的下面),來觀察最后的結果。
注意:如果你是用mental ray進行渲染的,你需要告訴mentalray以32位的方式進行圖像顯示。mentalray默認是16位的圖像顯示方式。
現在,制作一個你自己的場景,嘗試一下這種方法。
確保你的圖像是以每通道32位的方式保存的。我推薦用exr格式,注意,ps并不能很好的處理這類的圖像,但是大部分合成軟件都可以。這里我用AE。
?
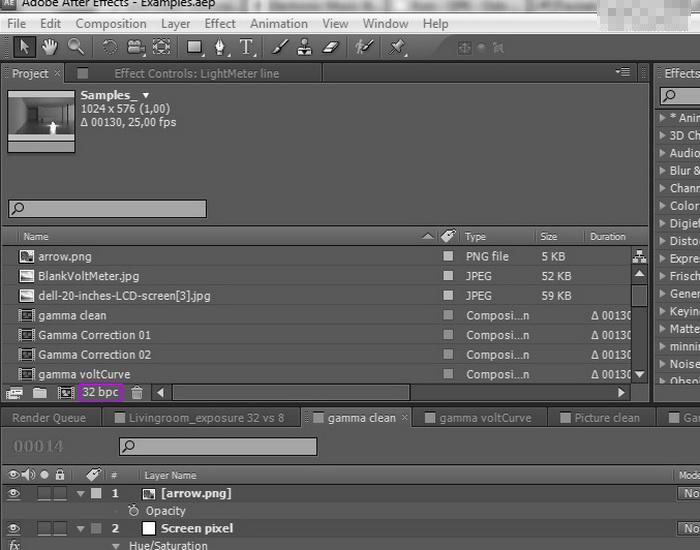
確保你的工程被設置為32bpc,確保AE能識別你的圖像通道的所有信息。
當導入一個32位的圖像或者任何exr圖像,AE會自動識別它為線性圖像,然后自動以線性方式去處理他們。
如果你正確的對圖像進行任何操作,它在AE中都將是正確的。
及時這個圖像還沒有被gamma矯正,AE也可以立刻進行矯正。當你導出你的圖像的時候
是否作為視頻格式,AE在保存信息的時候,都會添加一個正確的gamma矯正。
別的任何東西都不用再設置。
如果你有不同的通道,比如反射層,你應該使用的疊加方式:Add。只要這個工程是在線性空間下,那么計算就是正確的。
而Screen疊加模式,實際上是一個在處理非線性圖像的時候,模擬正確數學算法的模式。
以上就這么多了。
除非你使用的是vray。當用vray的時候,還會出現一個問題。
vray在渲染的時候是自適應采樣的,那意味著在較暗的地方,vray不會用太高的采樣。這個方式叫做vray DMC采樣(確定性蒙特卡洛采樣)。
問題在于,當你進行了線性工作流程的設置后,vray在判定明暗度區域的時候,不能得到正確的結果。
這是因為在進行計算的時候,vray是在底層進行圖像計算的。
這個圖像說明了vray沒有查找到正確信息的結果。
你可以看到有相當多的噪點,即使是很亮的地方,即使有很高的采樣。
?
這是因為vray正在處理的圖像實際上是這樣的,通過這個圖像去采樣。
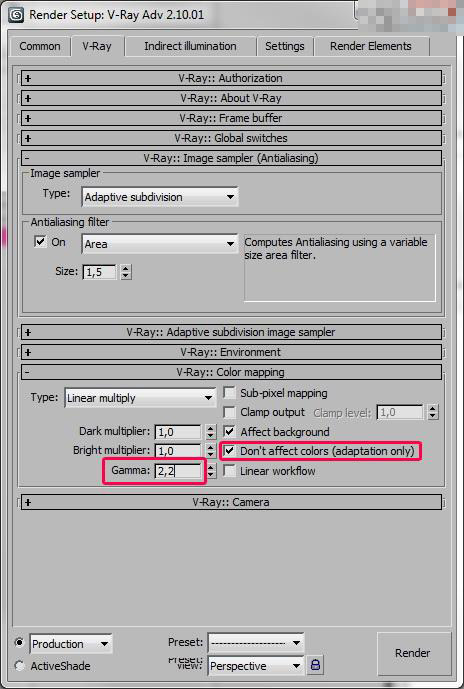
為了修復這個問題,需要調整一些設置。
首先,你需要告訴vray是在線性空間中進行工作。vray在gamma設置方面有一些過時了,所以你不得不把下面的這個屬性設置成2.2。
然后勾選Don’t affect colors (adaptation only)選項。
可以注意到,我并沒有勾選Linear workflow選項。
這是一個過時的方法,別管他了。
現在vray的DMC采樣就正確了。
之前和之后的結果:
很好,gamma問題和線性工作流程問題一直以來都是討論的熱點問題。如果我在某些方面有些不對的地方,歡迎指正。
這些東西都是我自己學習研究搜索得到的。
希望這些東西正是你所需要的,就到這吧,謝謝。






























評論(0)