【干貨】設計師必備的軟裝配色網站
分享色彩搭配的基礎和相關技巧
究竟怎樣選擇適當的配色方案
今天,給大家整理了一些關于色彩搭配的一些配色網站和軟件供大家參考學習
一、Adobe Capture CC —設計師的移動靈感庫
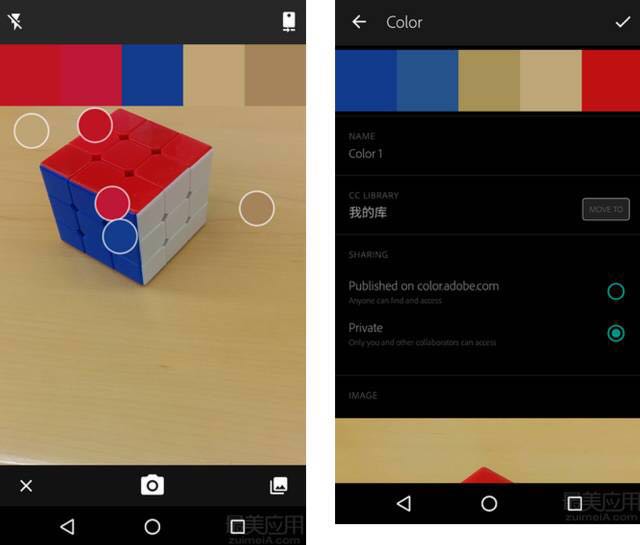
capture其實是一款應用合集,內含colors、shapes、brushes和looks四款單獨的app功能,四項功能有一個特點,就是通過手機攝像頭提取素材,從而進行相關靈感的采集。
colors是一款取色器,通過攝像頭的拍攝, ?獲取相應配色,并制成專屬自己的色卡。
ps:這個APP在國內蘋果商店里是搜不到的,需要注冊一個美國賬號下載(可以去某寶找一下你懂得)
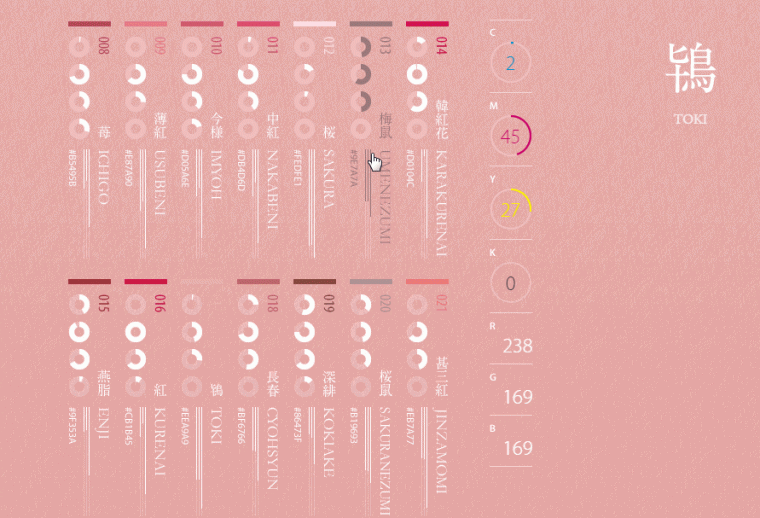
二、NIPPON COLORS—逼格高的古風色彩
這個網站的內容很簡單,集合了中國的傳統色,每個顏色都具有古典意味的名字,以背景色的形式展現出來,并給出RGB色值和CMYK代碼。有沒有覺得,當一種顏色被配以一個靈動的名字以后,整個桌面都鮮活了起來呢?
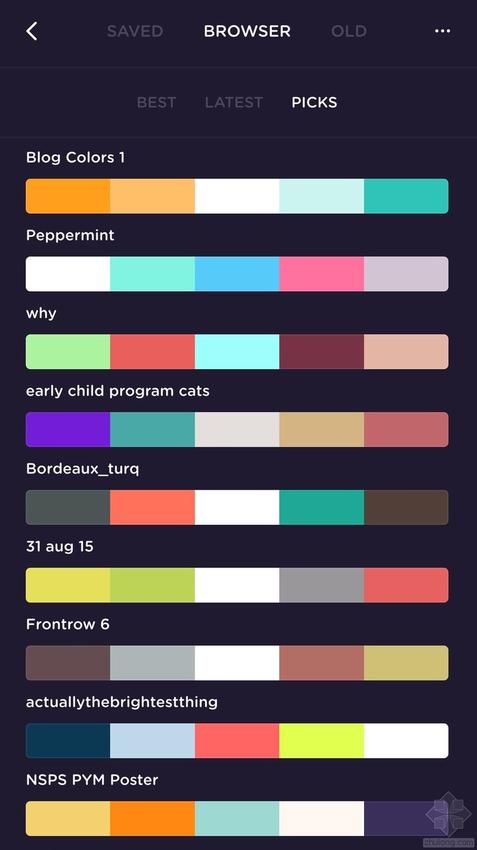
三、Coolors—快速配色自動建議
Coolors 是一個超級簡單的配色方案生成器,有網頁版,iOS 版,谷歌瀏覽器插件,以及 Photoshop 的插件版(需付費)。
Coolors 最大特色就是提供了免費的「自動配色器」,隨機產生推薦的配色結果,讓你知道那些顏色適合一起搭配使用,在快速產生的多組配色中,也能激發我們的設計靈感。
只要打開 Coolors 的[ Generator ]線上工具,按下空白鍵就能快速切換不同配色,也能在[ Browser ]頁面瀏覽那些設計師們推薦的經典配色。
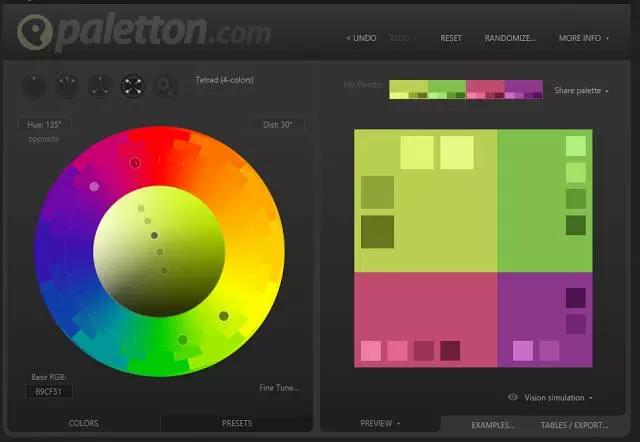
四、 Plartton—強大可預覽的自動配色產生器
Plartton 是一個免費而且強大的配色產生器,他的第一個特色是透過調色盤可以輕鬆的產生符合色彩設計原理的配色表,我們只要在調色盤中選擇一個顏色,就能自動計算顏色對比,產生各種設計建議。
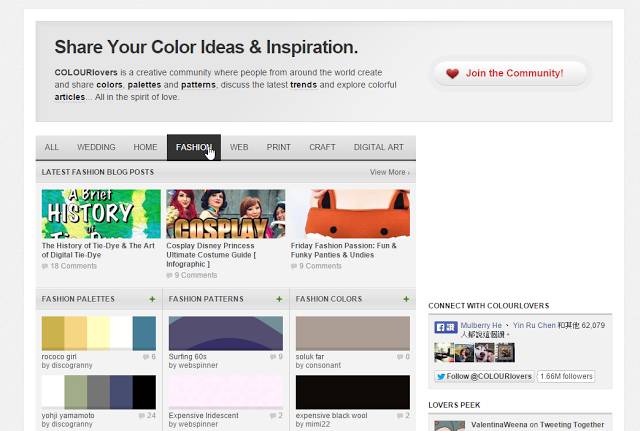
五、COLOURlovers—幫你配色的色彩設計社群
比起機器的配色,或許來自人的色彩設計靈感更能觸動人心, COLOURlovers 由社群用戶分享各種主題的配色靈感,你可以在這裡找到婚禮、印刷、網頁設計的各種配色表,這些配色方法都是由不同的設計師提供,你還能看到大家的評價。
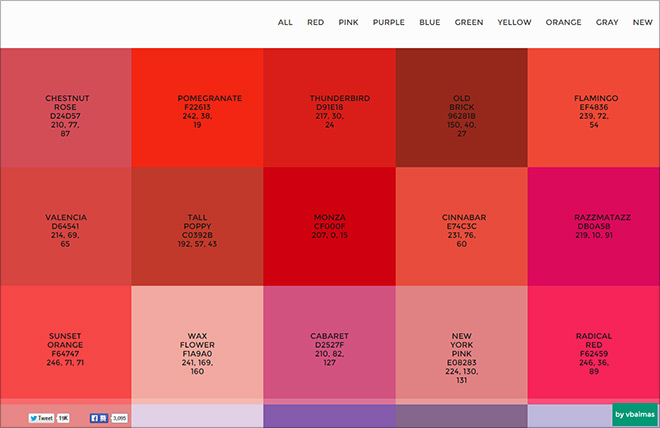
六、Flat UI Color Picker — 最好的扁平化UI設計配色方案
http://www.flatuicolorpicker.com/
扁平顏色拾取器,快速方便的顏色選取工具。這個網站提供了扁平化設計中常用的色彩,只要按下喜愛的扁平化設計常用顏色,就能直接複製 Hex 色碼。
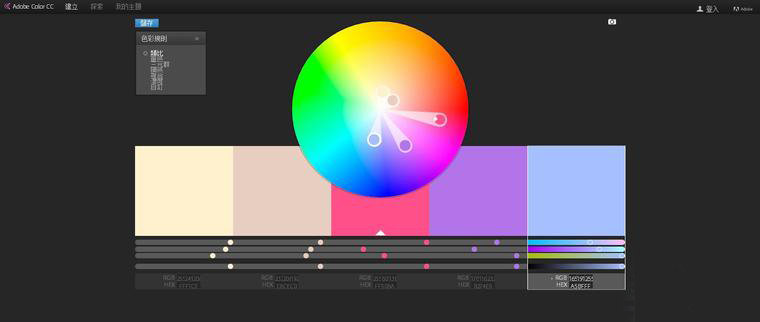
七、Adobe Color CC— Adobe 的專業選色器
Adobe Color CC 前身是 Adobe Kuler ,從 Photoshop 時代就是設計師們最經典的配色建議工具,透過線上的 Color CC 自動調色盤,經過專業的顏色對比模擬,讓你快速選出適合的配色方案。
我們只要在調色盤上輕鬆拉動滑鼠,就能在專業的色彩設計原理下產生不同的配色結果,或者也能瀏覽 Adobe 上由專業設計師提供的[配色方案]。






















簡直了 太有用了