活力網-阿祥?
很早的時間就想做一期Mockup制作教程,恰好有人邀請用Photoshop如何做mock up模型(類似3D折疊明信片)用來展示,于是早前想法得以實現,今天就為大家揭開Photoshop與mock up模型之間的秘密。
Mockup,也就是展示模版、樣機,廣泛應用于LOGO、名片、海報和UI等設計領域的效果展示。
設計師的設計稿完成之后,打開Mockup,進入其中的智能圖層即可一鍵替換原有內容,無腦的操作和優質逼真的效果可以說是廣大畫圖狗的福音。
也有些同學私信我問我哪里可以下載到優質的、免費的Mockup,然而今天只談如何制作,所以這事暫時擱一邊,后續會更新。
一、合適的素材
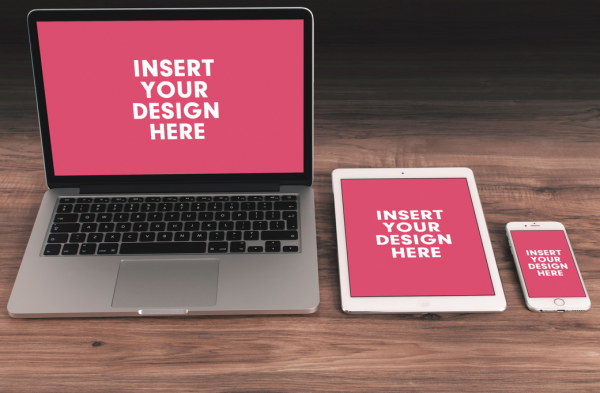
俗話說巧婦難為無米之炊,要做好的Mockup,首先肯定需要一個優質素材,這時候你可以選擇自己拍攝(當然了技術要求很高),再者就是上素材圖片網站找。這里我上最常去的素材網站Free stock photos · Pexels搜blank frame,找了下面這張
二、構建內容
用矩形選框工具大致填充出一個背景層。
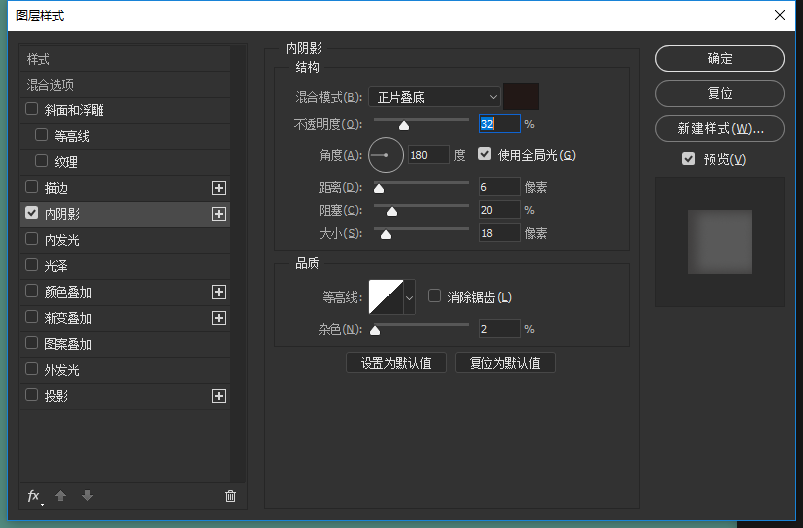
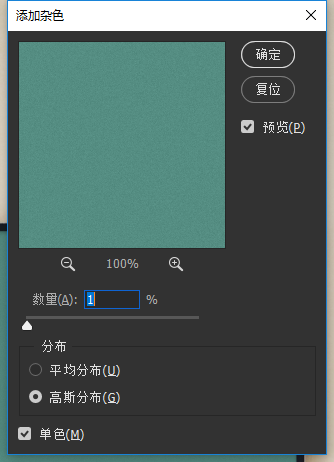
右擊將該圖層轉化為智能圖層,自由變換將背景層透視稍作調整以適應畫框,并根據周圍環境添加陰影,最后添加一些雜色,模擬紙質感。
碼上一些字。
做到這里將內容層和背景層打做一組
三、模擬反射層
一般情況下Mockup都帶有略強的反光效果,這是因為其中的樣機載體一般是畫框、名片和電子設備等,表面光滑,反射較強,所以做出反射層至關重要。
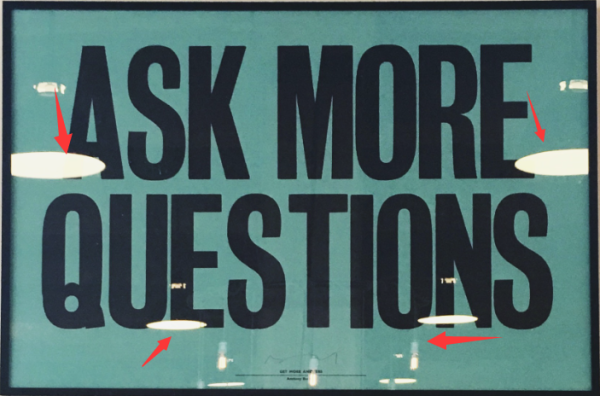
這里我們可以觀察原圖的反射層
畫出或者提取出反射層內容,這里我們找一張室內夜景圖
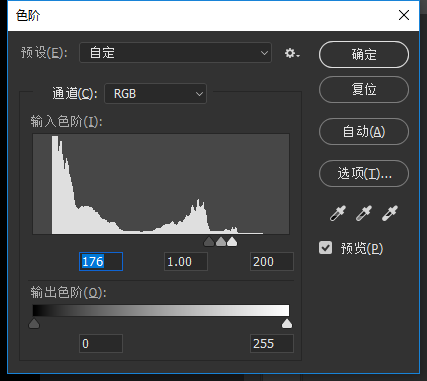
ctrl+shift+u去色之后卡色戒,盡量讓畫面只剩下高光部分。
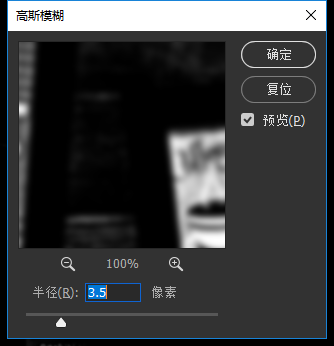
高斯模糊(這里的高斯模糊是為了讓高光部分輪廓羽化,從而減少卡色介過程中產生的鋸齒感,同時需要注意高斯模糊參數太高將會使表面的質感表現得更粗糙)
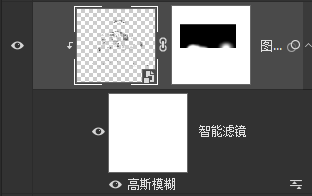
這時候剪貼蒙版鏈接上一步做好的組,并調整至合適大小,用魔棒選擇黑色部分同時添加蒙版并反相,擦除一些不必要部分。
注意這個場景的曝光和對比度較高,所以高光部分會蓋住內容層部分(參照原圖),所以該圖層的透明度保持百分百。(這么做影響了內容表達,所以顯然在正經的Mockup中不會這么做...)
這時候可以用圓形筆刷畫出兩個圓并調整透視,同時鏈接剪貼蒙版,并高斯模糊,這時候一個Mockup就做好了。































評論(0)